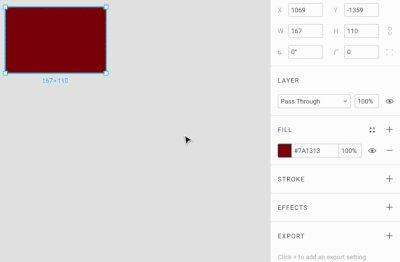
Plugins by the removebg community Check out these communitymade plugins to use removebg in your favorite design tool or ecommerce platform Plugin for Figma by @aaroniker Plugin for WooCommerce by @avs2738 Plugin for Drupal by davidfroehlich Plugin for SketchFigma 背景價格推薦共263筆商品。還有figma 龍騎、figma 桐人、figma 兵長、figma 假面。現貨推薦與歷史價格一站比價,最低價格都在BigGo! Figma中导入图片的几种方法 如上介绍的直接从填充Fill部分添加导入图片 直接复制图片,粘贴到figma中 把图片文件直接拖入你的项目中 使用快捷方式 Ctrl/Cmd Shift K ),然后将它们一张一张地放置在您希望它们出现的层(对象)中。 关于最后一种是关于多张

Rgjai 9vg Jz9m
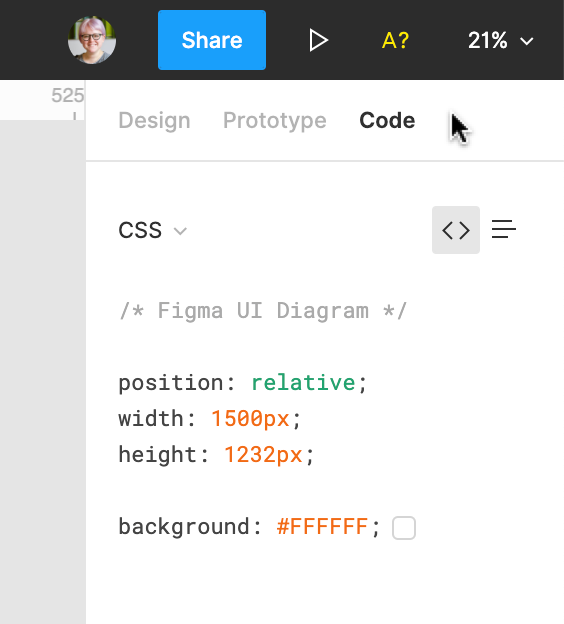
Figma背景色
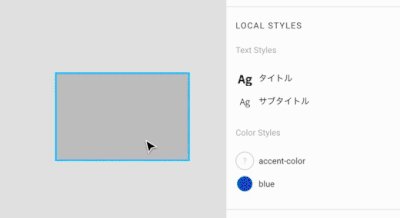
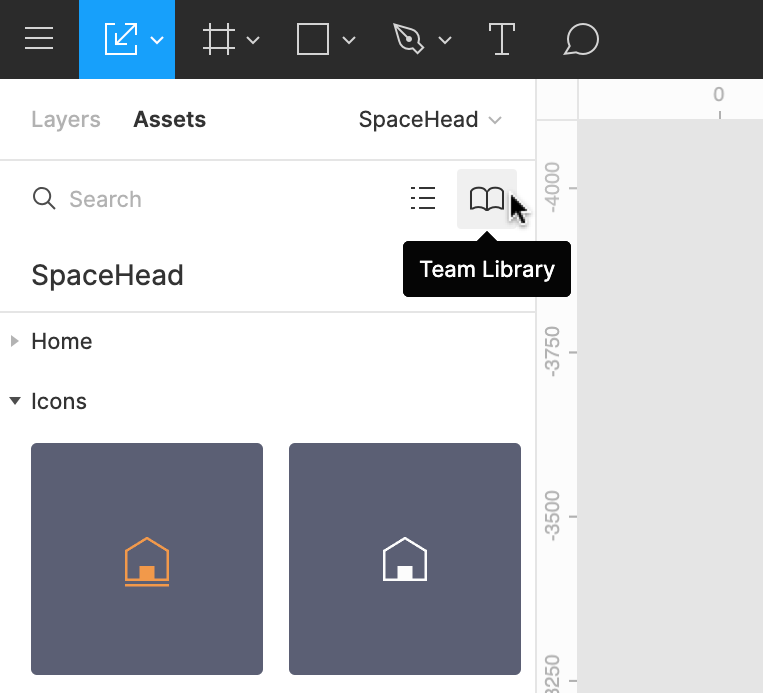
Figma背景色- Figma Community plugin — Remove the background of images auto wwwfigmacom こちらはもともと、オンライン上で画像をアップすると自動で3秒くらいで背景から切り抜いてくれる画像切り抜きサービスです。 画像の背景を削除 – removebg 画像背景を削除 100% 自動 – 5秒以内 Figma スタイル 、ドロップシャドウなどの効果を定義するために使用されます。これにより、テキストや背景の色などを他の UI パーツに合わせて適用することができます。



Figma图标 免费下载 有png和矢量图
Log in with Google or Log in 如果你的 UI「頂部」有 Navigation Bar 或其他類似的條狀元件,那麼一般來說,在設計稿將 Navigation Bar 的背景色往上延伸 44pt,「墊在 Status Bar 後方图片背景消除 100% 全自动且 免费 或者拖放一个文件 粘贴图片或 URL ctrl v 没有图片? 试试这些图片: 或者不妨试试这些图片 上传图片或URL,表示您同意我们的 服务条款 。 本网站受到hCaptcha及其 隐私政策 保护,并适用 服务条款 。
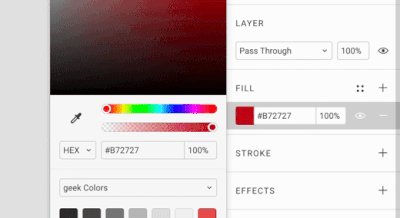
Romance Yellow Primary color It's all about the sun, baby! UI/UXデザインツール『Figma』入門 43 オブジェクトに色を塗る 塗り機能を使うと、オブジェクトの塗り色 (Fill)に関する設定ができます。 このレッスンではオブジェクトに色を塗る方法を解説していきます。 在 Figma 当中,约束条件略有一点不同。如果想要适应过来,你首先需要习惯 Frame 的概念。 我强烈建议你查看官方的博客,了解相关主题更多的信息,以便正确地更新组件,提升操作。 官方指南:《Using Constraints》 更新背景色
编注:Figma 是一个完全免费的在线 UI 界面设计软件,支持 Windows 和 macOS 等多个平台。 根据 UXTOOLS 的数据,Figma 已经是目前使用排名前五的设计工具了。 与 Sketch 等传统工具不同的是,Figma 是第一款真正支持协作的 UI 设计软件,可以让整个团队的成员同时查看并修改协作 Figma で透過 PNG にカラーオーバーレイをかけるには figma 例えばこんな透過 PNG のロゴがあったとして 暗い背景に置きたい場合、 ロゴを単色にして配置したかったりします。 Photoshop ではレイヤーパネルからカラーオーバーレイを使って任意の単色にする js 修改svg背景色SVG is commonly associated with regular geometric designs that feature hard edges, but with a little cleverness, it can also be used to create random fuzziness SVG通常与规则的几何设计相关联,这些设计的特征是具有



创意作品集网站设计figma模板 贝图网




保姆级教程 最容易上手的figma 操作指南 优设网 Uisdc
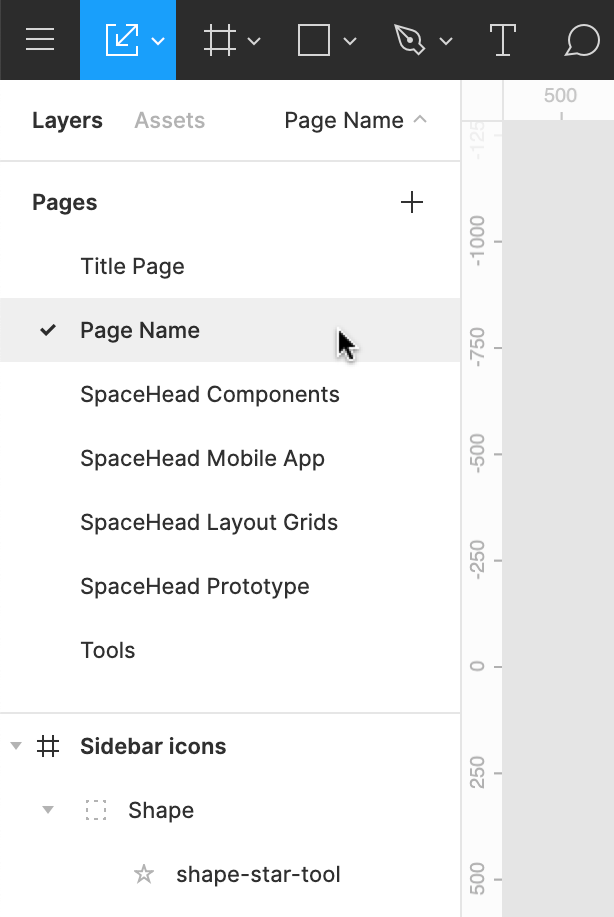
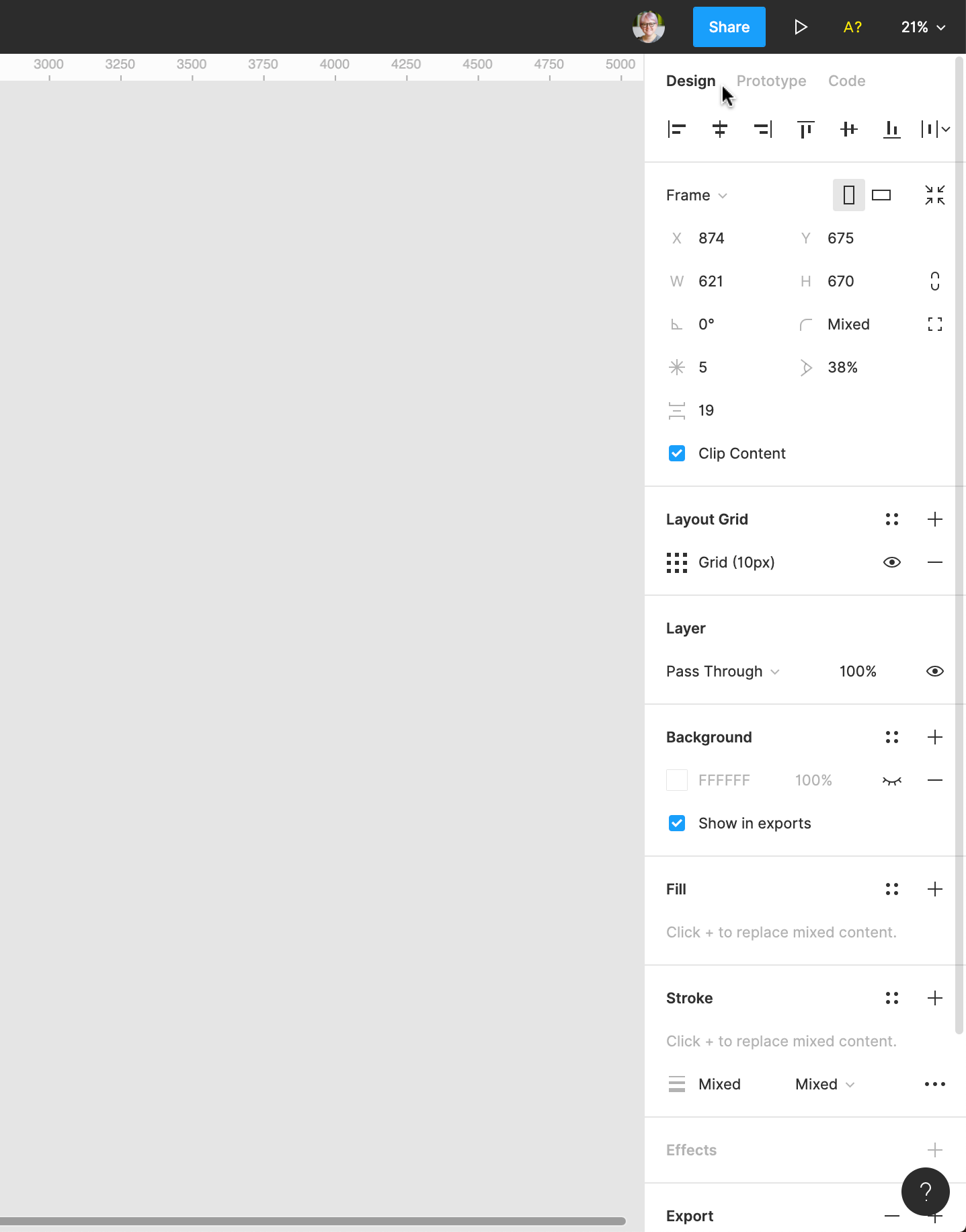
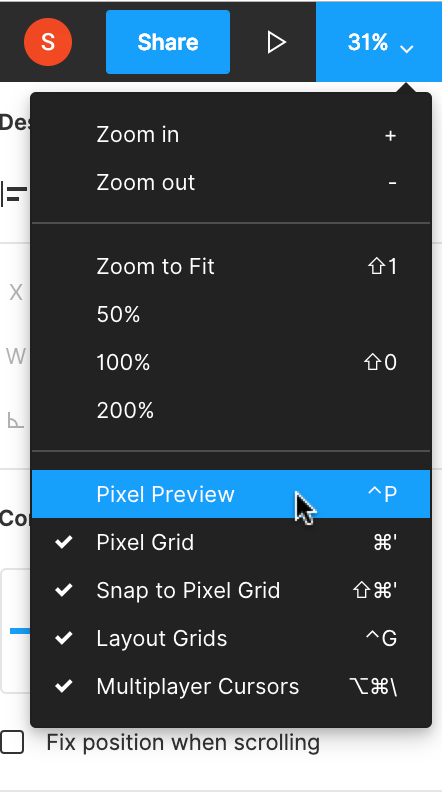
Figmaで写真やイラストなどのイメージを配置する方法 写真を配置するには、いくつかの方法がある。 (1)ツールバーの「メニューアイコン」をクリックして File > Place Image でイメージの選択ウインドウが起動する。 ※体感的にはこの方法が一番はやく另附上色完成的1/3 Scale「Ultimate 模型鉗」。 產品包裝的背景紙上印有塑膠模型盒與紙箱的紙模圖樣,可剪下賞玩「模型作業場景」。 重點部分使用軟材質,確保平衡與可動性。 商品包含能支援各種場景的附可動支架figma專用台座。 Ultimate!画布 # Figma 中的画布是所有框架、组和图层所在的背景,它在 X、Y 轴的上限为 65,000 到 65,000。 默认情况显示矢量预览,但你可以以 1x 和 2x 分辨率打开像素预览,以便精确编辑。



图格玛vs草图 10个差异设置分开 金博宝官网网址udemy博客 金宝博体育 金宝搏手机app下载 1金宝搏官方




Rgjai 9vg Jz9m
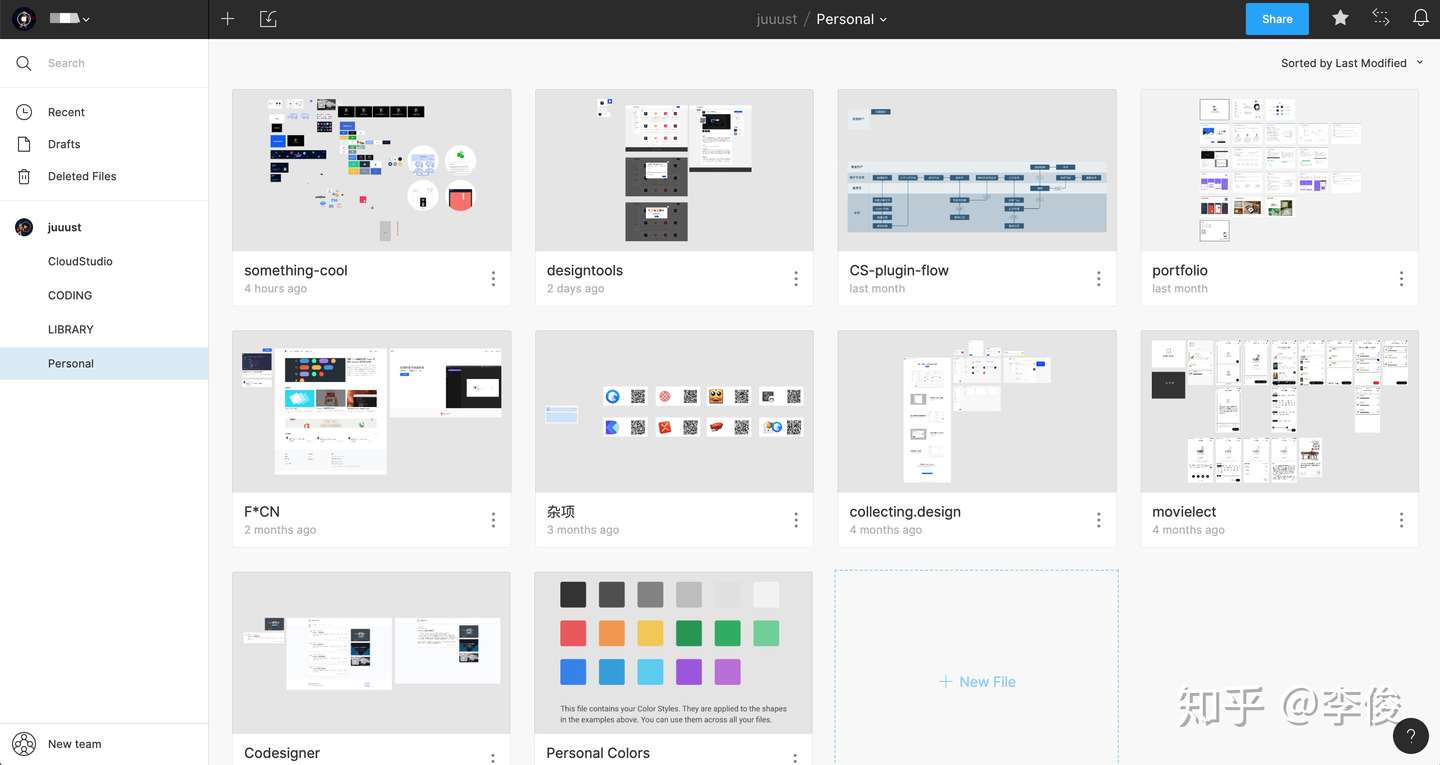
Working with images in Figma コードのイメージを並べて配置する 背景に飾りをつけたいので、多角形オブジェクトで6角形をつくる これに色をつけてこんな感じになった コンポーネント化する コードの正誤を表す緑と赤のアイコンをおきたい 全世界都在用Figma 不知道你们有没有这种感觉,仿佛有一天,很突然的,全世界都在使用figma,一个软件从无人问津到现在的如日中天,用了不到3年,而现在,它不仅仅是当下的最优生产力工具,在疫情掀起的远程办公的风潮下, 它更为我们揭示了未来设计协作的方式 。下面我结合我的使用经验说一说我是怎样用 Figma 做设计的,以及这一年以来我的一些使用心得。 我的设计流程 在此之前,先说一下我的背景。我平时会做很多业余项目,大多是网页和小程序,平时还会做一些公众号的封面和插图,基本都是在 Figma 中设计完成的。



图格玛vs草图 10个差异设置分开 金博宝官网网址udemy博客 金宝博体育 金宝搏手机app下载 1金宝搏官方




想从sketch 切换到figma 送你一份详细的过渡指南 优设 Mdeditor
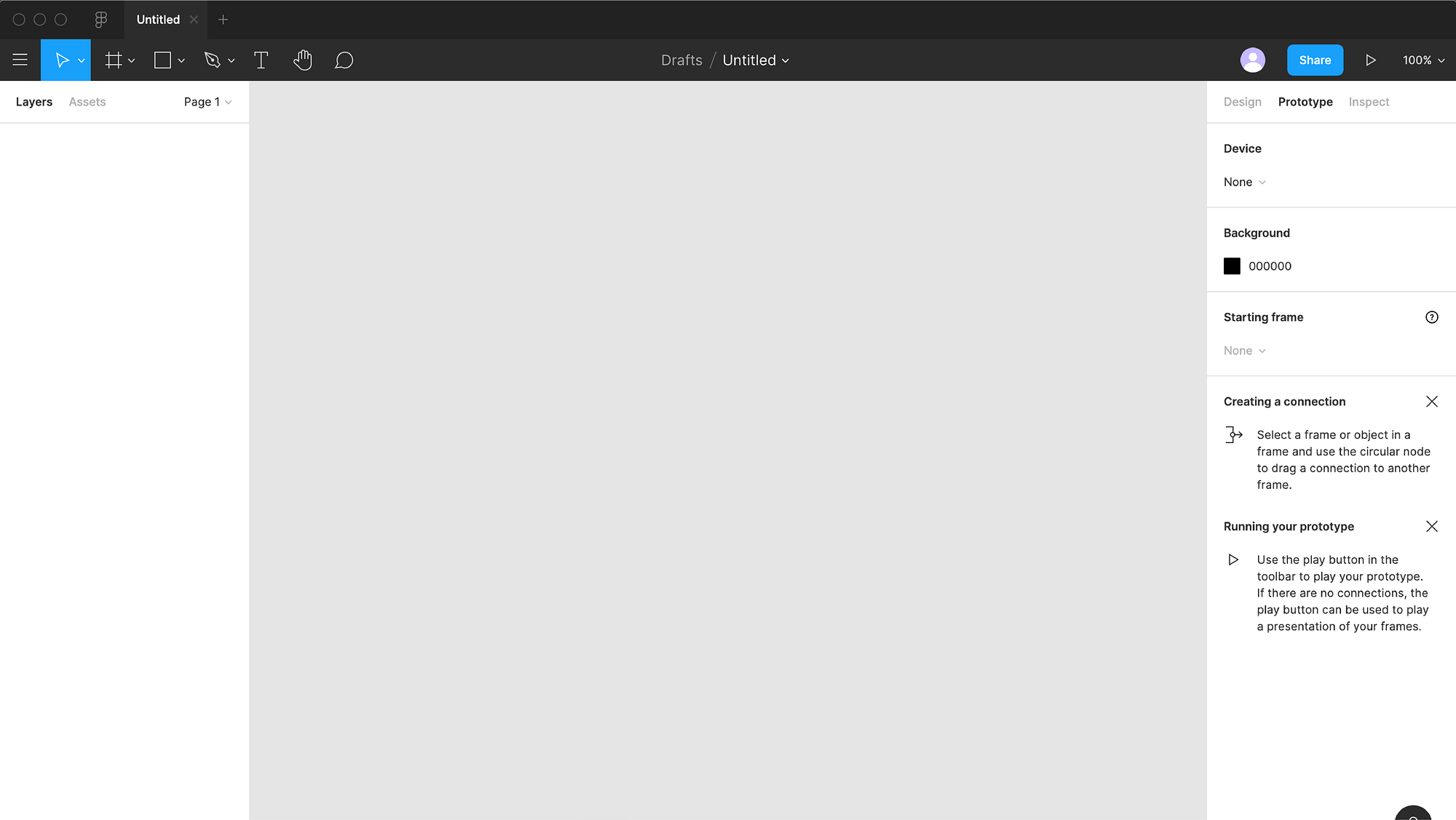
デザインの教室|株式会社エムディエヌコーポレーションという書籍を読みながら、Figmaでその内容を写経してたので、そのまとめです。 グリッドを使ったレイアウト。 背景の補助線としてグリッドを使って色分けてしていく。 色を選ぶ時に、彩度Figma PROTOTYPE 互動原型設計|Figma官方範例操作(1092) 可參考範例影片,或參照以下製作步驟的逐步說明,可完成基礎的頁面連結與互動。 以下說明,以 Figma官方範練習檔 為解說案例。Apply now for Figma jobs in New York Now filling talent for Match a Webflow page to a Figma file with OCD like attention to detail (pixel perfect), Coffee Sleeve Cup design for a collaboration,




Figma 安装插件 Figma插件教程5 6 Weixin 的博客 Csdn博客




Sketch颠覆者 静电的figma完全学习日记 Day 02 设计文章 站酷 Zcool
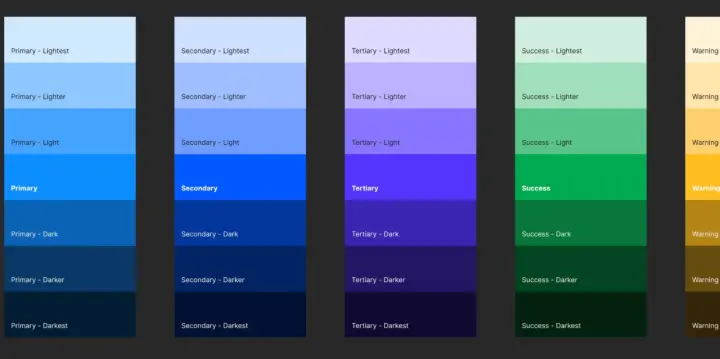
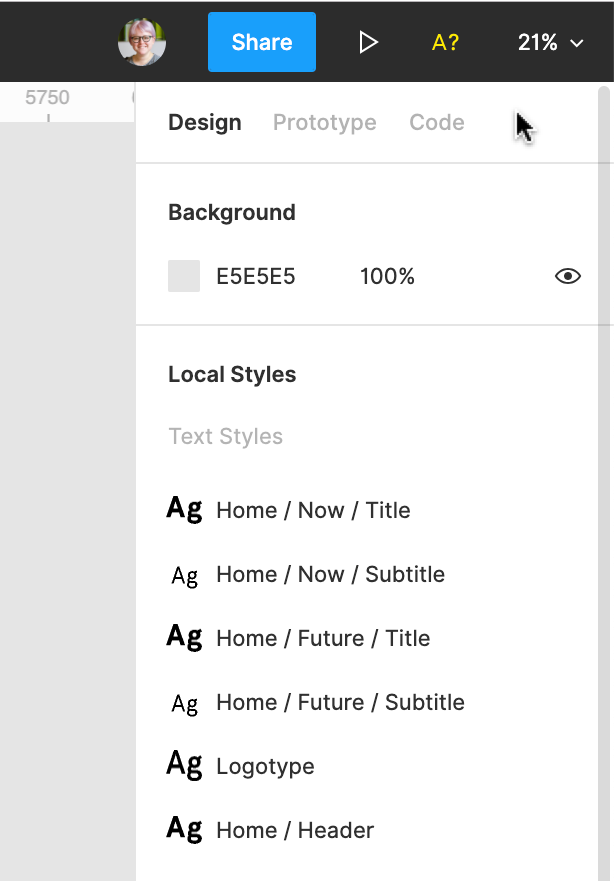
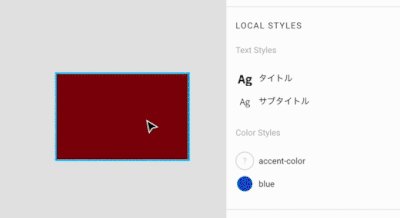
564 Figma jobs available in New York, NY on Indeedcom Apply to Senior Designer, Designer, Account Manager and more! これは「Vektor WordPress Solution Advent Calendar 」10日目の記事です。日本語圏のWEBデザイナーやWEBデザインに興味がある人、とりわけFigmaに興味があるけれどちゃんと触ったことが無い方に向けて書いています。デザイン用語がいくつか出てきます。この「に流行ったWebサイトのデザインをLightning設定標準色、輔助色等樣式(Color Style) 設定字體及樣式(Style) 設定按鈕、表單、對話框等風格樣式,並設為組件(Component) 是否有插畫?繪製插畫及相關圖像;




想从sketch 切换到figma 送你一份详细的过渡指南 优设 Mdeditor




国产版的figma 终于来了 Master 初体验 设计周刊
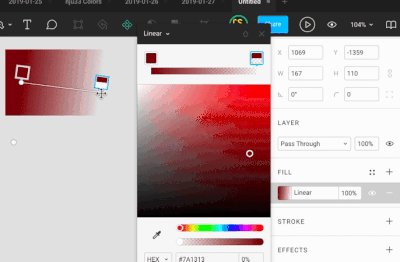
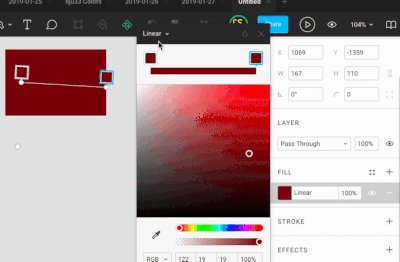
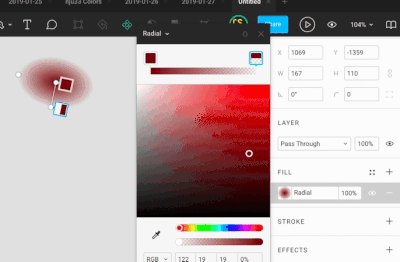
剛入門Figam UI Challenge的你想提高設計效率嗎?本文為新手們提供21款實際試用過的Figma plugin,讓你設計順暢不卡卡! Figmaでできることやツールを一通りざっくりとご紹介します。 例えば、こちらの、サンプルファイルの背景画像にはぼかしのエフェクトがかかっています。 その反面、グラデーションなどの色や複雑な画像などには向いていないので、アイコンやロゴFigmaの塗りオプションを使う Figmaで画像を読み込んで使用する では、オブジェクトの塗りに「画像」が設定されていますが、他にも有効なオプションがありますので解説します。 グラデーション グラデーションは 線型 放射型 円錐型 ダイアモンド型 の4種類から選択することができますが




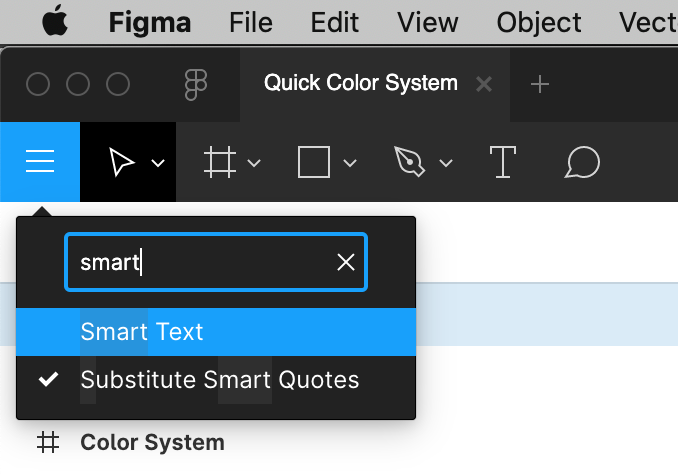
如何用figma 做prototype 介紹smart Animate By Jessica Chen Medium




Ui Ux 设计师必备的16 款figma 插件 优设网 Uisdc
Radix Icons 是一套清晰的 15x15 小型圖示集,由 Modulz 團隊設計,收錄各種在介面、編輯器或網站會用到的圖案,特色是線條設計相當精緻,視覺效果上很清楚,也能很快知道某個圖案代表的意象,使用者可以開啟網站直接預覽完整的圖示圖案(大約有超過 0 個)。 Figma初心者が使い方に困った時に試してほしいTips Figma Tips 今回は、納品されたり引き継いだFigmaのデザインデータを、修正・変更して再利用しようとした時に初心者がよく遭遇する使い方のトラブルと、その対応方法をいくつか紹介したいと思います 设置figure背景颜色matlab的图形窗口默认背景为灰色可以采用以下任一命令改变背景颜色figure('color','w')或者figure('color',1 1 1)或者set(gcf,'color','w')这样每次都需要额外执行命令,很麻烦设置默认背景颜色在matlab命令框里面输入 set(0,'defaultfigurecolor','w')即可



简约时尚好用的任务管理app Ui Kits Figma Designshidai Ui216 设计石代




第二波 我希望能早点知道的10 个figma 技巧 优设网 Uisdc
Figma设计按钮 我创建了一个具有4个属性的按钮。例如,在图像中,您看到一个具有以下属性的变体:大小;大号;款式 文字图标,类型;初级,悬停;离开。 让我提供有关该按钮的更多信息。示例按Figma 是一款基于 Web 的在线设计工具,其以其轻量、便捷、跨平台使用、协同便捷的特点,迅速吸引了广大设计师们的注意。 本文主要根据我组的近期FIGMA实战经验,从实用性的角度,总结的一些实际应用中的问题,并Yellow is a bright & energizing color that evokes feelings of happiness & positivity It also grabs your attention, so it makes for a great call to action, and it's why you'll see it used as warning signs




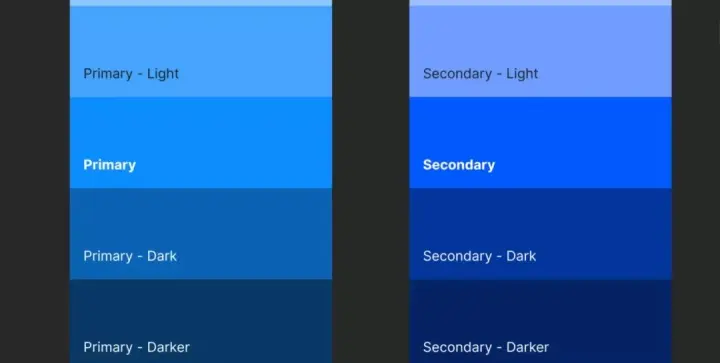
如何在figma中设计入门组件 色彩篇 哔哩哔哩



Ui设计师必须收藏的款超好用figma插件 静design 微信公众号文章阅读 Wemp




第二波 我希望能早点知道的10 个figma 技巧 优设网 Uisdc




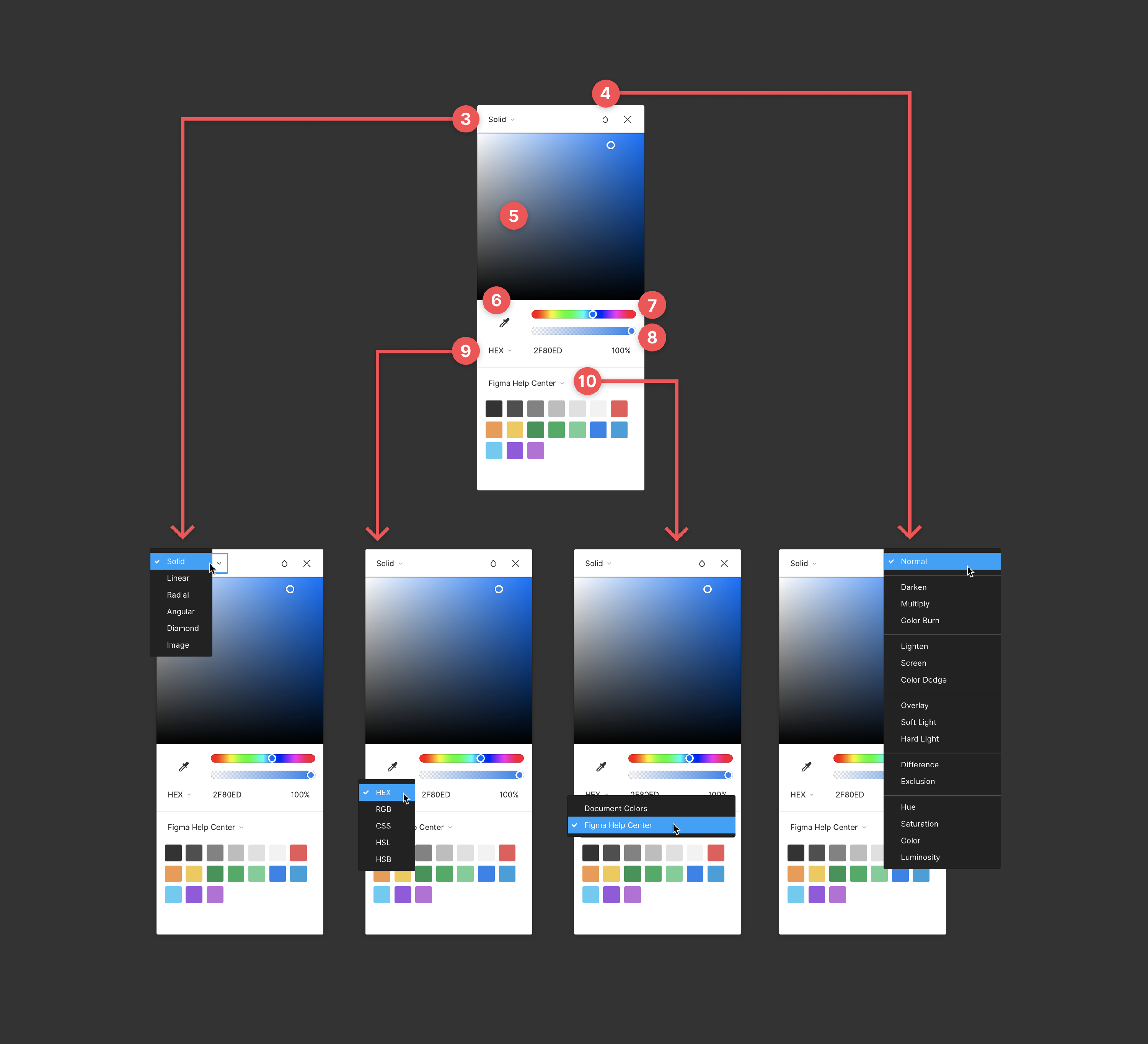
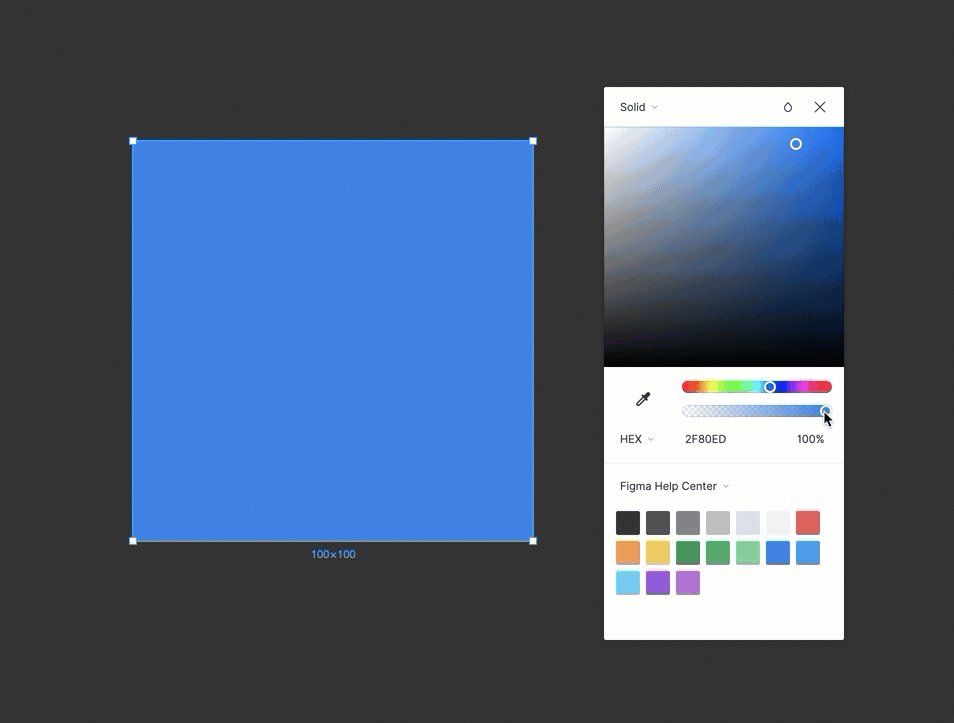
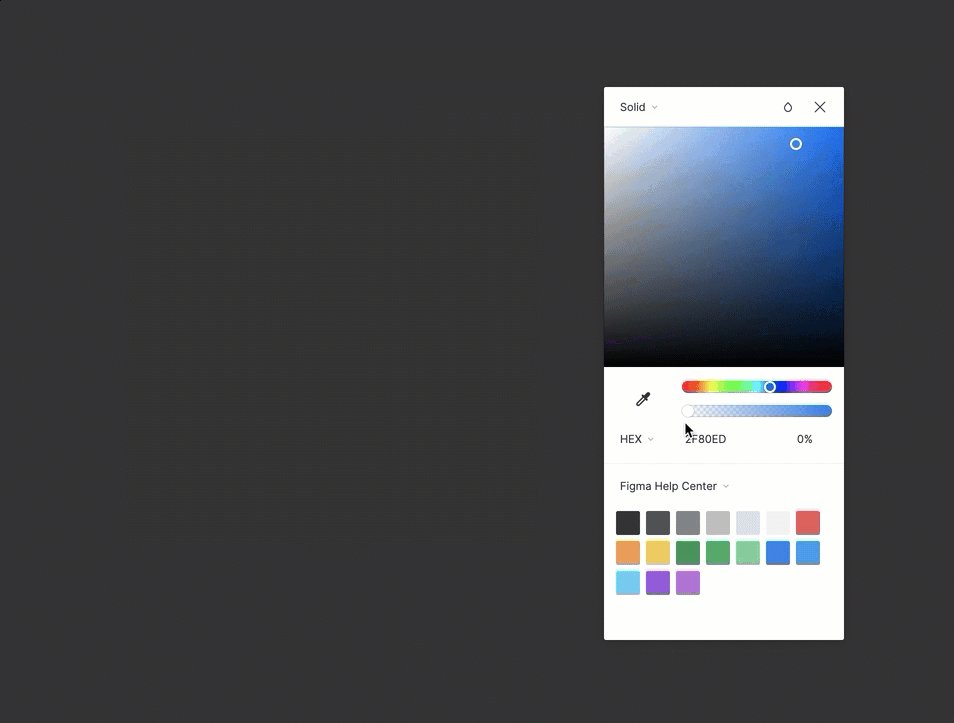
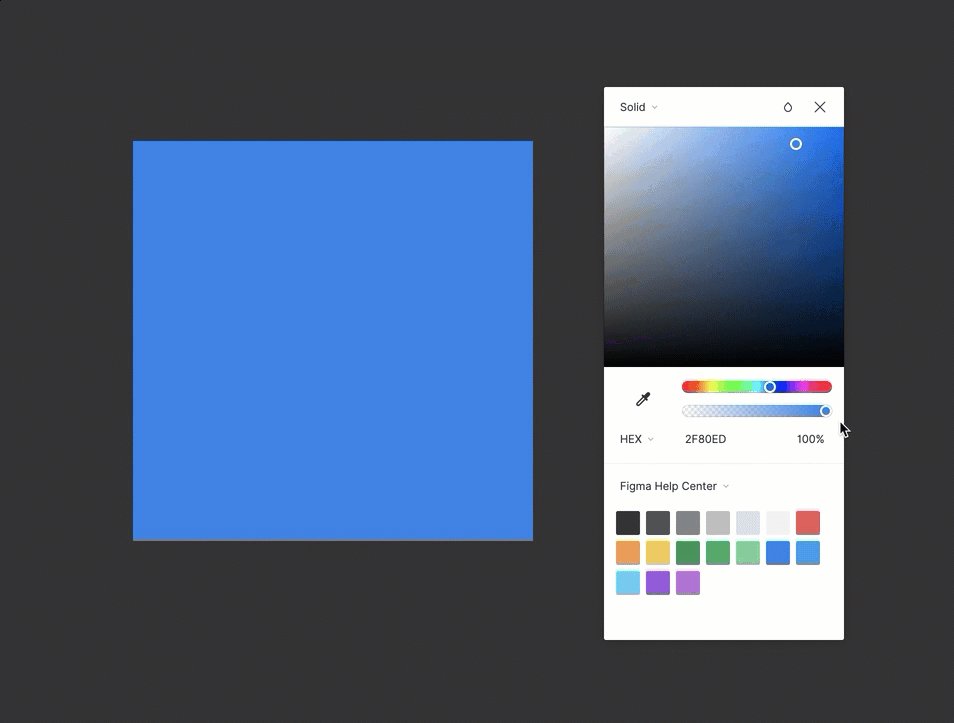
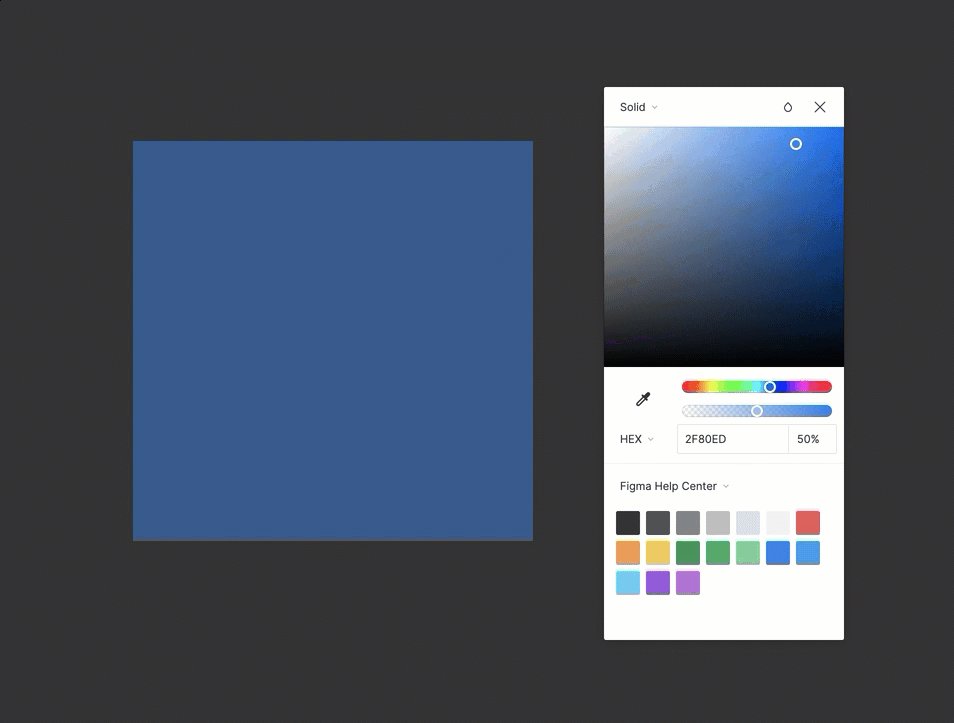
使用颜色选择器 Figmachina




国产版的figma 终于来了 Master 初体验 设计周刊




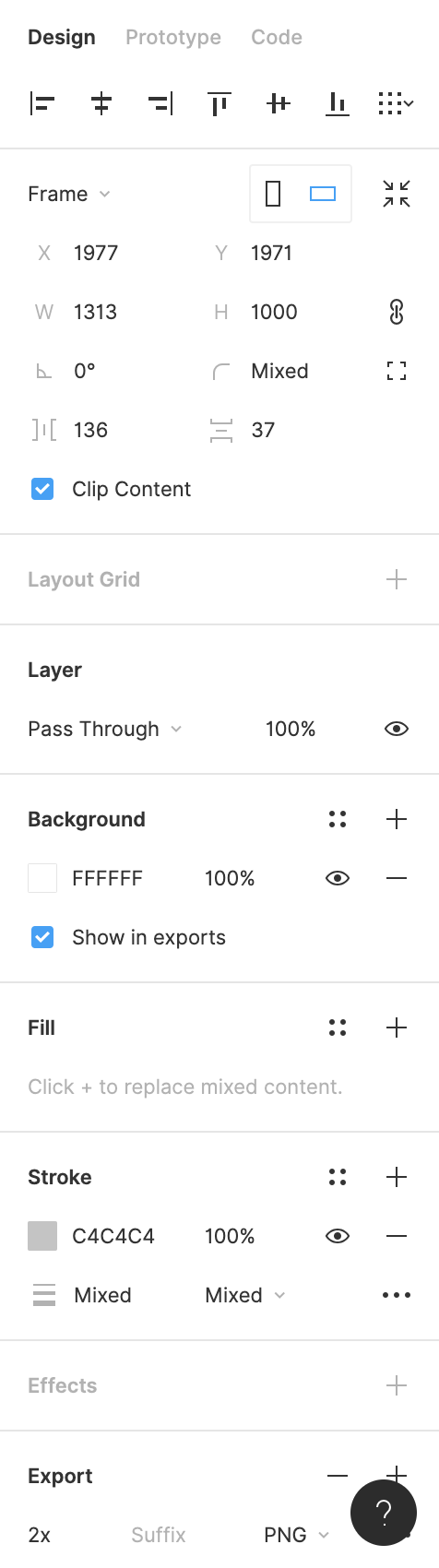
属性面板 Figmachina




1 12兵人场景配件figma背景墙6寸7砖块neca可动人偶shf模型mezco 虎窝淘




Figma 003saber甲胄ver详细评测




首发丨打造中国版figma 云端ui 设计工具 即时设计 完成千万美元a 轮融资 财经头条




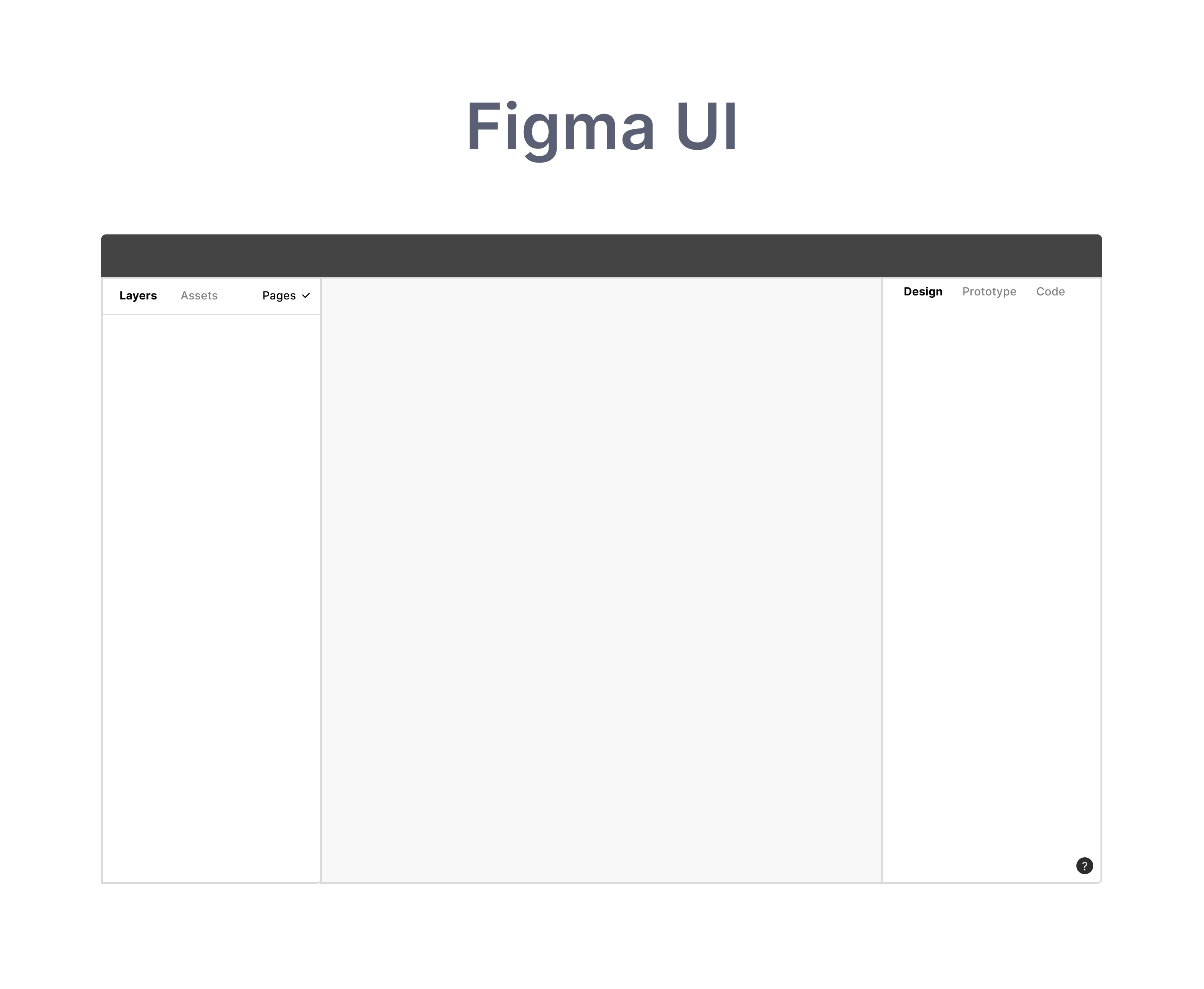
Figma 的新版ui Figmachina




入門figma必看 最詳盡教學 下 如何開始你的設計 設計職念




木子 设计周刊design Weekly 49




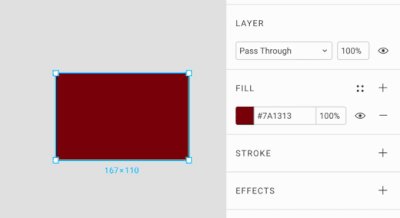
背景色を変える Figma Nju33



深度解析figma实用技巧 设计达人




属性面板 Figmachina




入門figma必看 最詳盡教學 下 如何開始你的設計 設計職念



Figma基础知识 渐变色 Gradients 哔哩哔哩 Bilibili




我用figma 做设计这一年 知乎




背景色を変える Figma Nju33




Figma Variants 变体官方中文版教程 Figmak




Figma




使用颜色选择器 Figmachina



Figma教程 10分钟创建玻璃拟态效果 高级ui风格 Glassmorphism Card 哔哩哔哩 つロ干杯 Bilibili




Pin On 版式



教学 Figma 图标完美导入iconfont Figma插件 Fill Rule Editor 哔哩哔哩 つロ干杯 Bilibili




50 个figma 提示和技巧 让你设计时快如闪电 Figmacn Com




美食外卖配送手机app应用figma模板 Xd素材中文网




Figma 的新版ui Figmachina




Figma




Figma 003saber甲胄ver详细评测



Ui设计师必须收藏的款超好用figma插件 静design 微信公众号文章阅读 Wemp




磨刀工具on Twitter Paaatterns 是一套美观的抽象图形素材 比较适合用作背景图 支持sketch Figma Xd Ai 还提供了png 和svg 链接 T Co B51pk1cvqc



图格玛vs草图 10个差异设置分开 金博宝官网网址udemy博客 金宝博体育 金宝搏手机app下载 1金宝搏官方




Figma实用技巧深度解析 01 知乎




Figma 常见问题与基础操作 Figmacn Com




我用figma 做设计这一年 知乎




Figma 的新版ui Figmachina



用figma搞定演讲ppt 第二期 哔哩哔哩 つロ干杯 Bilibili




Figma 的新版ui Figmachina



多功能的高品质精心制作的多功能app Ui Kits Figma Barium Multipurpose Card Based Figma 设计石代




Figma




想取代sketch 的figma 好不好用 我花了一年时间给你答案 优设网 Uisdc



零基础学习figma从入门到精通 一 Ui设计教程 Figma 虎课网




入門figma必看 最詳盡教學 下 如何開始你的設計 設計職念



Figma图标 免费下载 有png和矢量图



Figma 跨平台ui设计工具 设计经验 素材集市



如何用figma三步快速移除图片背景色 设计 艺术 海报设计 教程 电商 薯条 Ui设计 教育 职场干货




想从sketch 切换到figma 送你一份详细的过渡指南 优设 Mdeditor



Ui设计师必须收藏的款超好用figma插件 静design 微信公众号文章阅读 Wemp




Figma Scroll To Playground 滚去练习场官方中文教程 Figmak




倪爽on Twitter 免费背景图案下载可以用于ui 插图 支持sketch Figma Xd Illustrator Png 和svg 格式 设计资源https T Co 96qkff3wla




属性面板 Figmachina



创意作品集网站设计figma模板 贝图网




Figma 安装插件 使用figma插件快速生成颜色系统 Weixin 的博客 程序员宅基地 程序员宅基地




Figma应用程序在网站开发移动应用等 白色背景中的一系列标志 矢量编辑图库摄影片 插画包括有设计 略写法




插件作者 利用figma的api开发插件以改善discord的设计工作流程 Figmak




属性面板 Figmachina




Figma 常见问题与基础操作 Figmacn Com



Mockplus Figma




属性面板 Figmachina



Ui设计师必须收藏的款超好用figma插件 静design 微信公众号文章阅读 Wemp




Redesigning 微信公众号inline Editor 探索 Eva 02




国产版的figma 终于来了 Master 初体验 设计周刊



使用figma 搭建小红书发布业务组件库 Cheng




如何平滑的从sketch转到figma 看这篇文 知乎




入門figma必看 最詳盡教學 下 如何開始你的設計 設計職念



如何在figma中设计入门组件 色彩篇 颜色




在线设计工具figma 让新手也能从零开始做网页 少数派 Mdeditor



图格玛vs草图 10个差异设置分开 金博宝官网网址udemy博客 金宝博体育 金宝搏手机app下载 1金宝搏官方




Figma 实操要注意些什么 安装 样式 组件 简书



User Generator Figma



Figma使用深色主题和中文支持的显示效果 哔哩哔哩 つロ干杯 Bilibili




Design System实践 Figma和sketch的对比 Figma和sketch的对比 By 李大毛 Medium




我就用这两招做的背景 没想到被总监夸了 优设网 Uisdc




Figma实用技巧深度解析 01 知乎




Sketch颠覆者 静电的figma完全学习日记 Day 02 设计文章 站酷 Zcool




對馬戰鬼 Figma 境井仁明年08月發售以3d上色技術大幅還原 17看遍全世界




设计师使用figma Equinor设计系统 1金宝搏网站是多少




Figma 的新版ui Figmachina



Figma图标 免费下载 有png和矢量图




万字干货 写给小白的figma全面入门手册 优设网 Uisdc




如何在figma中设计入门组件 色彩篇 哔哩哔哩




入門figma必看 最詳盡教學 下 如何開始你的設計 設計職念




美食外卖配送手机app应用figma模板 Xd素材中文网




Rgjai 9vg Jz9m




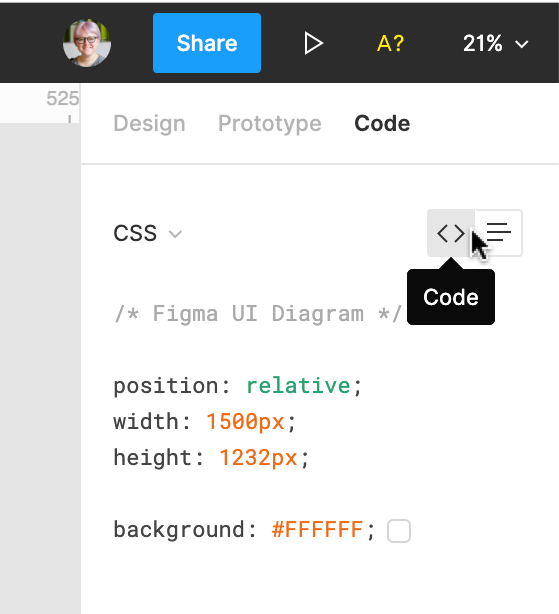
Explore The Canvas Figma Help Center



0 件のコメント:
コメントを投稿